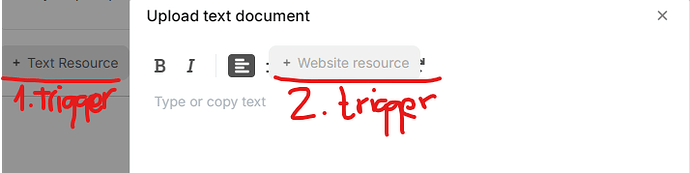
I am using predesigned Weweb Modals. I have 2 Modals with 2 triggers on the same page. After triggering the 1st modal, I get a visual issue, as the trigger from the 2nd modal is overlapping with the 1st modal. I tried the Z axis, but didn’t get any better results. Any idea how to solve the visual issue?
Hi tcc ![]()
This seems like it’s indeed an inssue with your X axis in some of your elements.
Can you share a screenshot of your element settings and of your layout tree?
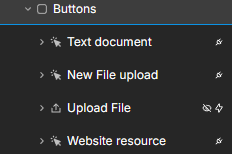
I have a container, with 3 trigger buttons inside.

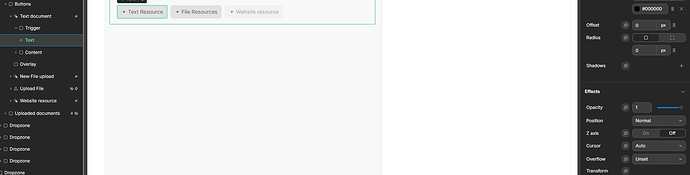
All the buttons have Z axis disabled.
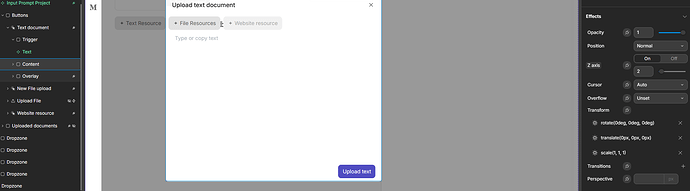
The modal with overlay with the content container, has Z axis set as 2:
However, as you can note, the two buttons that are not triggered, are still over the content container, even though the Z axis is disabled. I tried setting the Z axis on the trigger buttons to 1, but no difference. The container which stores all 3 triggers has Z axis disabled also.