I have a component with a select element in it and I’d like to be able to set the Searchable switch based on a property at the component level. Anyone know how to do this?
Hi @Larry,
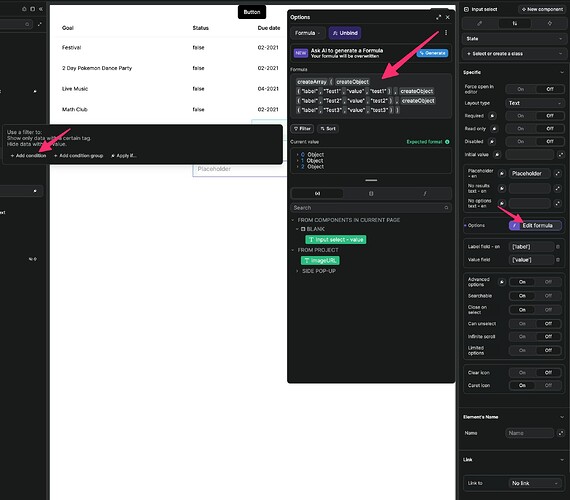
The searchable option is designed to search within the options of your select input. If you want to filter based on something other than what the user typed, you can add a filter to the select input options based on the properties of your component. You can achieve this by “binding” the property like this: ![]()
If it does not work for you, could you give us more details about your use case?
Hi Florian,
Sorry if my post was unclear. All I am looking to do is bind the “Searchable” setting to a formula. I have a select element inside a reusable component and I’d like to be able to turn that setting on and off using a component property.

Hi @Larry ![]()
It’s not possible currently but we just created a product ticket to try to add it in the coming days. Can’t promise anything but we’ll give it a go! ![]()
Thanks Joyce! I appreciate the team taking a look at this.
Just noticed this is now bindable. Thanks WeWeb team!
Thanks for the suggestion @Larry ![]()