Is there any resource that can show me how the built-in tab element works? I restyled the active and default states for a single tab, and they seem to work when previewing. How do I apply those state styles to the other 2 tabs? - ALSO, if I duplicate my styled tab, it appears BENEATH the original, instead of beside. I can’t tell if it’s because those tabs are in a vertical section, or if its the alignment settings???
Hey,
when you copy paste your tabs, be sure that you are selected the highest container in the Navigator Tree, or the copy/paste will be happening inside the tab header.
To style, you need to create an “active” state, and style here. If you duplicate an existing tab, this should already be done.
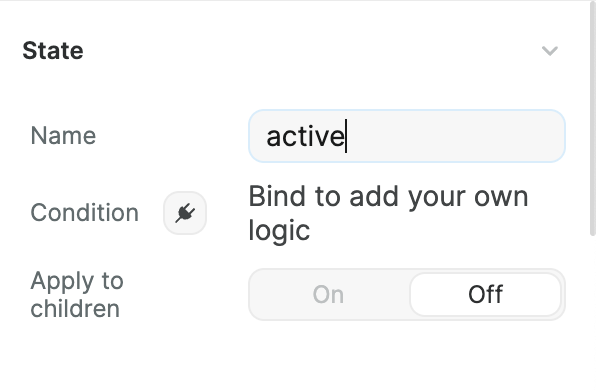
Thanks for your reply, but i’m still confused. Not sure what you mean about defining a state at the highest level. The built-in tab element has the active state defined at the text level (see attached). The only higher level than that is the TAB element, and when I tried to define an active state for that element it had no effect on the styling of the actual tabs. The only way I could implement my design was to create the same active state style for EVERY tab. If there’s a better way to do it, please tell me what I’m missing. Also, if you duplicate a text (the name of the tab), the new tab appears below the other tabs on a separate row. I can’t for the life of me figure out why that is - Grrrr

For the question regarding pasting a tab and it appears below:
The reason this occurs is because you are not creating a new tab, you are only adding another text inside the current tab. To create a new tab you should select ‘Tabs’ in the navigator, head to the second section of the right panel and click the plus icon under ‘Specific’
For styling, yes, if you want to change the active style of every tab you will need to do this for each one of them. We’re aware of UX shortcomings of the element and this should be worked on sometime in the future.
thanks. that answers my question
Has the styling of Tabs been addressed? I find it highly confusing or it simply doesn’t work to have different styles for Active and Non-active tabs.
You use states, we have a prebuilt active state that you can use on tab headers
Hi @luka ,
I tried out the tab element, but there is no default state. Should I add a workflow on click to set the current tab variable. And for each tab add a state with the condition if current tab = X or is current_tab = y?


You don’t need to handle the logic by yourself if you add a new state with ‘active’ name(all lowercase)
I also updated the Tab element in the toolkit with this logic if you want to take a look
Thanks @luka ,
It works perfectly
Hi, i think the active state for tabs has stopped working? Could you look into this? Thanks.
Since when, I checked last night and it still worked


