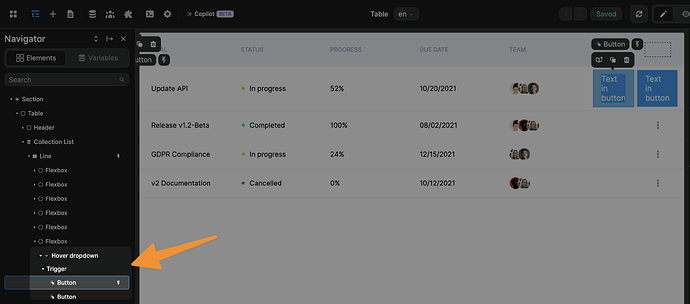
I’m trying to use two buttons in the last column of a collection list table (edit & delete) instead of the OOB 3-dot hover list. The issue I have is when I have the line (row) setting to go to another page on-click, this is what occurs when clicking on the buttons in the last column instead of the workflow setup for each button. Somehow when using the OOB setup, when you click on the 3-dots to show the hover list of options, the on-click behavior is ignored. What setting is controlling this?
For context, the reason for the buttons, is that my app is primarily mobile-first and click/hover actions aren’t the greatest UX for my use-case.