Hey again WeWeb team, diving into workflows and custom JS now.
Should I be able to do something like this? I have a collection, in this case of tags. Each tag has an id, name, and category. I want to get the collection, then reduce the array to group the tags by category, so that the resulting returned object looks something like this:
groupedTags = {
Business models = {
[ id: 1, name: B2B, category: Business models ],
[ id: 4, name: whatever, category: Business models]
},
Funding environments = {
[ tags ]
}
}
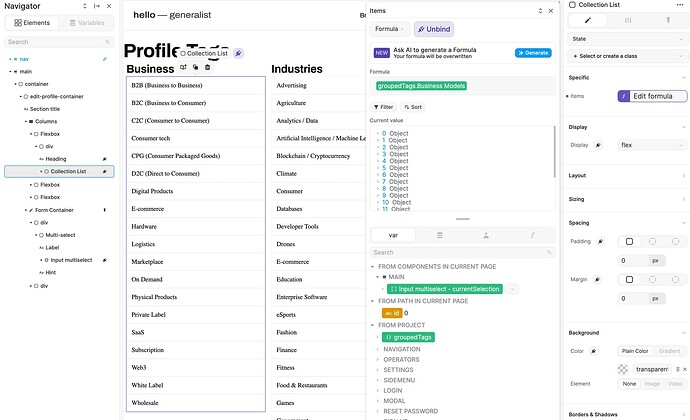
What I have in the screenshot doesn’t return anything. Do I need to make variables on this page instead of declaring them in the custom JS? Is there a better way to do this in WeWeb?