(Repost for people like me looking for awnsers)
If you want the link to work multible times. This is a solution. The confirm password is not possible multible times.
So i have been working quite abit with the reset token.
The standard flow is.
Supabase emails the user with a url to supabase.
user click link.
Supabase create access token and redirect user to Weweb application,
Weweb looks at the Access token in the URL like: {{WewebsiteURL}}#Access-token= eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiYWRtaW4iOnRydWUsImlhdCI6MTUxNjIzOTAyMn0.KMUFsIDTnFmyG3nMiGM6H9FNFUROf3wh7SmqJp-QV30
Weweb saves this token and redirect user to same site with no token in the URL.
User send new password to supabase with AccessToken provided.
The Weweb only works if there is a AccessToken provided from supabase.
Some times
A problem arises when the users Mail program like Outlook, and some others: opens the supabase link to verify that its not a virus.
if this happens, supabase gives the MailProgram the AccessToken and the mail program trashes the Accesstoken.
When the User clicks the link, Supabase is like: "nahh bro. This link has already been used, you are not given a AccessToken. but you go to the weweb page and try.
Weweb then cant find the AccessToken in the URL and the user/weweb can’t provide a AccessToken for supabase to reset the Password and supabase returns the Errror No access tokenprovided.
Supabase Writes this in their documentation like this: Email Templates | Supabase Docs
As of now its not totally clear what we need to do in the weweb Documentation.
But I have the solution.
in your Supabase template instead of the {{ .ConfirmationURL }} write the href thing like this:
a href=“{{ .RedirectTo }}?token={{ .Token }}&type=recovery&email={{ .Email }}”"
then in you Weweb page you need to use the workflow Verify OTP in your workflow. Taking the params in from the URL to log in the user with a single sign in operation. This makes the user logged in and the user can send their new password to Supabase.
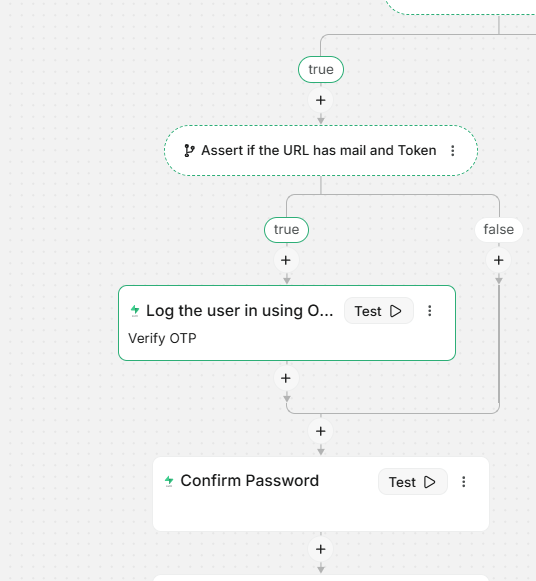
I made the work flow like this:
Log the user in.
Verify the URL has the otp token and email:
Use weweb to log the user in and get the params
And then the user is logged in.
this will make the Set new password work.
I hope this makes sense.